做过Web开发的朋友相信都使用过富文本编辑器,比较出名的CuteEditor和CKEditor很多人应该已经使用过,在功能强大的同时需要加载的东西也变得很多。下面要推荐的两款富文本编辑器都是使用JS编写,使用简单,非常轻量级。
NicEdit
NicEdit是一个轻量级,跨平台的Inline Content Editor。NicEdit能够让任何 element/div变成可编辑或者能够把标准的TextArea转换成富文本编辑器。
主页:http://nicedit.com/
下载:http://nicedit.com/download.php
示例:http://nicedit.com/demos.php
NicEdit是我见过最轻量级的富文本编辑器,总共就一个JS文件和一张图片

使用也非常简单,只需在页面中添加简单的JS代码就可以将TextBox或是TextArea控件转换成富文本编辑器,代码如下
- <spanstyle="font-family:MicrosoftYaHei;"><headrunat="server">
-
<title></title>
-
</head>
-
<body>
-
<formid="form1"runat="server">
-
<scriptsrc="../JS/Eidtor/nicEdit.js"type="text/javascript"></script>
-
<scripttype="text/javascript">
- bkLib.onDomLoaded(function(){
- newnicEditor({fullPanel:true}).panelInstance('txtContent');
- });
-
</script>
-
<asp:TextBoxrunat="server"ID="txtContent"TextMode="MultiLine"Height="200px"Width="600px"></asp:TextBox>
-
</form>
-
</body>
-
</html></span>
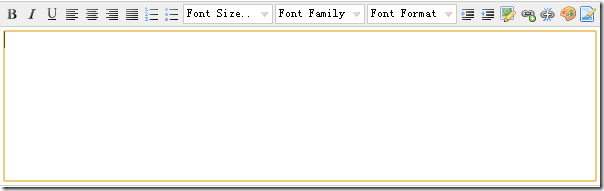
运行效果如下

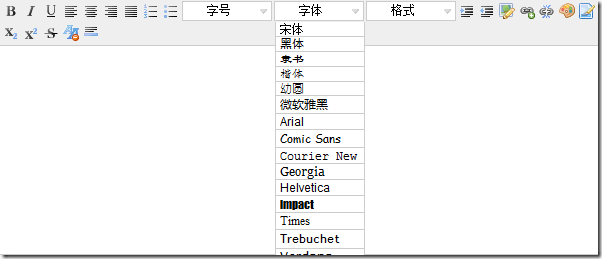
官网中的版本为英文版,而且字体设置也只能设置英文字体,我对英文版本做了简单的汉化,并且增加了几种中文字体,如下图

中文本下载
KindEditor
KindEditor是一套开源的HTML可视化编辑器,主要用于让用户在网站上获得所见即所得编辑效果,兼容IE、Firefox、Chrome、Safari、Opera等主流浏览器。 KindEditor使用JavaScript编写,可以无缝的与Java、.NET、PHP、ASP等程序接合。这个是官网上的介绍。
主页:http://www.kindsoft.net/index.php
下载:http://www.kindsoft.net/down.php
示例:http://www.kindsoft.net/demo.php
KindEditor相比较NicEditor涉及的文件要多很多,不过大小也才几百K而已,下图为文件结构

- <spanstyle="font-family:MicrosoftYaHei;"><htmlxmlns="http://www.w3.org/1999/xhtml">
-
<headrunat="server">
-
<title></title>
-
</head>
-
<body>
-
<formid="form1"runat="server">
-
<scriptcharset="utf-8"src="../JS/KindEditor/kindeditor-min.js"
-
type="text/javascript"></script>
-
<scripttype="text/javascript"charset="utf-8">
- KE.show({
- id:'txtContent',
- resizeMode:1,
- allowPreviewEmoticons:false,
- allowUpload:false,
- });
-
</script>
-
<textareacols="60"id="txtContent"style="width:600px;height:300px;"runat="server"
-
readonly="readonly"></textarea>
-
</form>
-
</body>
-
</html></span>
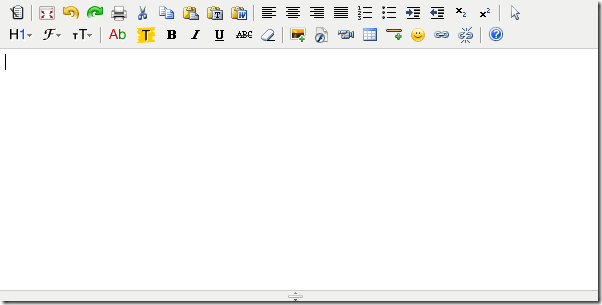
运行效果如下

总结
选择这两款富文本编辑器的原因有
1 都是使用JS编写,这样使用起来比较简单不用去引用DLL。
2 体积都很小。
3 都可以直接将现有的TextBox或是TextArea变成富文本编辑器。
NicEditor相比较KindEditor来说还显的不是很成熟。在我最近的一个需求中就有两点没有达到,最后选用了KindEdior。
1 TextBox的宽度只能设置成固定数值的宽度,如果设置成百分比,如100%,在有的浏览器中就会显示有问题。
2 貌似还没有禁用编辑器的编辑功能,也有可能是我没有找到设置的方法
分享到:















相关推荐
JS富文本编辑器插件NicEdit是一款轻量级插件,跨平台的Inline Content Editor。
NicEdit富文本编辑器是一个非常简洁的轻量级网页编辑器插件,跨平台的Inline Content Editor。
一款优秀的富文本编辑器,非常轻,适用浏览器:IE8、360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗.
JS富文本编辑器插件NicEdit是一款轻量级插件,跨平台的Inline Content Editor。
简单使用的JavaScript文本编辑器!
JS 插件 NicEdit 富 文本编辑器特效源码, 其中强大的功能, 实现更为丰富的页面显示效果
JS 插件NicEdit富文本编辑器特效源码.zip
NULL 博文链接:https://zhuyuehua.iteye.com/blog/1975221
这是一个相当轻量级的 所见即所得编辑器, 跨平台的Inline Content Editor。NicEdit能够让任何 ...NicEdit是我见过最轻量级的富文本编辑器,总共就一个JS文件和一张图片,经过我在项目里的使用情况来看,相当好用。
轻量级文本编辑器,使用于各种论坛,下载后可以直接调用,非常方便
js不超过100K,简单易用,附有Demo
NicEdit Javascript 能够快速地整合到任一站点中并使得任一元素/DIV变的可以编辑或将标准文本区域转变成富文本形式来进行编辑。 下载的文件包含了NicEdit 所有的功能和插件,适合开发使用的未压缩的js。
NicEdit官方API帮助文档,英文PDF版!
nicEdit 已经满足了基本编辑器的需求。而我关注的代码方面,它也是非常精简的。整个编辑器就是声明了个大的 nicEdit 的类(非常的环保),扩展起来非常的容易。
最轻量级的的web页面富文本编辑器,只需要一个js文件和一个gif文件。
有时,我们不需要太过花哨的在线编辑器,那这款就适合你
这是一款很好用的简洁html编辑器,只有1个js文件....可以只有控制功能等
ajax无刷新的编辑器,所见即所得!兼容各浏览器 具体如何结合后台可以参考官方网站http://nicedit.com的说明。
nicEdit 是一款简洁的HTML网页在线编辑器,上传功能需要自己添加,nicEdit除了上传功能外,几乎包括了常用的网页文字编辑功能,包括排版、字体样式设计、表格插入、图片插入等,若对编辑器上传功能无要求的话,...